
SVG is a way of describing vector images using an XML syntax which also borrows from CSS
The image is made up of a number of SHAPES which have attributes.
Here are the different ATTRIBUTES of a shape
| Location |
x, y for a rectangle cx, cy for the centre of a circle or ellipse x1, y1 for the start of a line |
| Size |
width, height for a rectangle r (radius) for a circle rx, ry for an ellipse x and y sizes x2, y2 for the end point of a line |
| Line |
stroke-width for the thickness of a line stroke for the colour of the line stroke-opacity for the transparency of a line |
| Fill |
fill for the colour of the fill fill-opacity for the transparency of the fill |
Note that you can use 'rgb(Red value 0-255,Green value 0-255,Blue value 0-255)' or a colour name like "red" to specify a colour.
rgb(255,0,0) and "red" would both give a full red colour.
You can specify the attributes like this:
<rect x="40" y="40" width="200" height="125" stroke="pink" stroke-width="10" fill="red" fill-opacity="0.5" />
Or in a more CSS style like this:
<rect x="50" y="180" width="200" height="125" style="stroke:green; stroke-width:10; fill:rgb(0,127,127); fill-opacity:0.5;"/>
<circle cx="40" cy="40" r="35" stroke="pink" stroke-width="10" fill="red" fill-opacity="0.5" />
<ellipse cx="40" cy="40" rx="55" ry="30" style="stroke:green;stroke-width:1;fill:rgb(0,127,127);fill-opacity:0.5;" />
<line x1="10" y1="10" x2="120" y2="30" style="stroke:red;stroke-width:5" />
To make a triangle, or any other polygon, you specify a number of points to join together
Here a triangle will have vertices 0,0 100,0 and 50,5
<polygon points="0,0 100,0 50,50" style="fill:lime;stroke:purple;stroke-width:1"/>
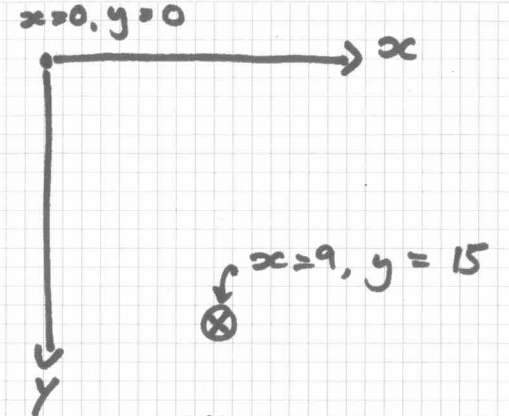
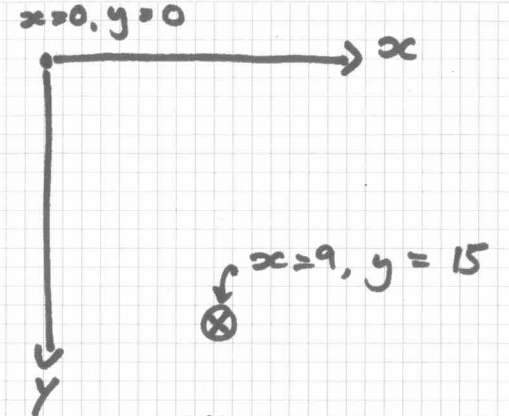
In most computer graphics, the 0,0 point is in the top left of the screen, and Y gets bigger as it goes down (makes sense - you can't guess how big someones screen is, so you don't know where the middle of it would be).

<html> <body> <h1>SVG Image</h1> <svg width="800" height="600"> <circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow" /> </svg> </body> </html>
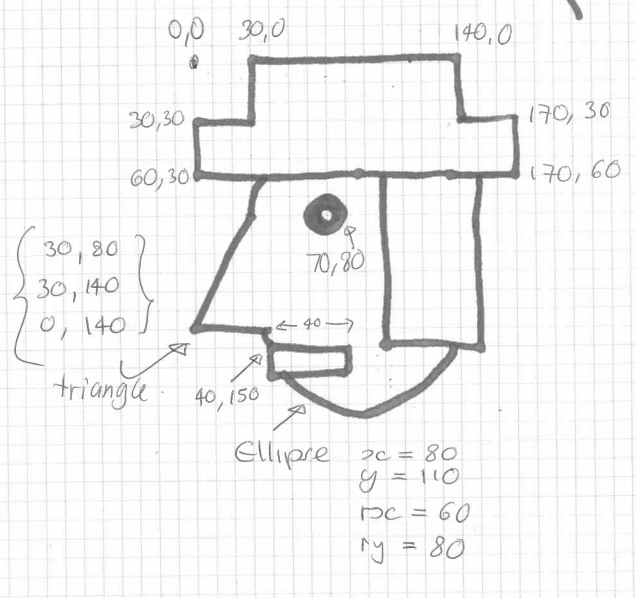
Use the sizes here, but choose the colours yourself
You will need a combination of rectangles for the hat, hair and mouth, a triangle for the nose, an ellipse for the face, and circles for the eye.